Stiftung Skulpturenpark Köln
Der Skulpturenpark Köln, für den wir vor einigen Jahren eine Ausstellung werblich betreuen durften, hat uns mit der Neugestaltung seiner Website beauftragt. Ausschlaggebend war unter anderem die Website des Museum Ludwig in Köln, die wir vor 15 Jahren konzipiert und realisiert haben – als erste responsive Website eines deutschen Museums, die bis heute unverändert attraktiv und nutzerfreundlich ist!
Haus Beda und Dr. Hanns Simon-Stiftung
Markenentwicklung und Website
Wir wurden mit der Entwicklung einer Markenfamilie für die Dr. Hanns Simon-Stiftung und die Institutionen des Hauses Beda in Bitburg beauftragt. Auch konzipieren und gestalten wir ab sofort die neue Website des Hauses, die über die vielfältigen kulturellen Aktivitäten informiert. Wir freuen uns auf diese sehr reizvolle und anspruchsvolle Aufgabe!
Barock am Main
Mit den Quastiaden im Mousonturm vor über 20 Jahren fing die Zusammenarbeit mit Michael Quast an. Es folgten viele Plakate, Programme und die Website der Fliegenden Volksbühne. Als die Volksbühne dann endlich landen durfte im Großen Hirschgraben entwickelten wir das neue Corporate Design für das Haus und das Programm. Und auch Barock am Main, die begeisternden Vorstellungen von Michael und seinen Kollegen dürfen wir betreuen und damit zum Erfolg dieses außergewöhnlichen Künstlers beitragen!
Carsten Wolff zum Interview im Deutschlandfunk über Briefmarkengestaltung
Am Dienstag, den 4. April 2023 um 17.35 Uhr wird Carsten Wolff im Deutschlandfunk zu seiner Briefmarkengestaltung befragt. Anlass ist das Erscheinen der ersten englischen Briefmarke, die das Konterfei von King Charles trägt. Der Beitrag findet sich hier in der Audiothek.
Sondermünze UEFA-Europameisterschaft 2024
Kurz vor dem Jahresende wurde unser Creative Director Carsten Wolff zum Wettbewerb für die Gestaltung der Sondermünze UEFA-Europameisterschaft 2024 eingeladen. Wow, knappes Timing, aber Termindruck führt auch häufig zu besonders guten Ergebnissen. Das Ergebnis des beschränkten Wettbewerbs wird im März erwartet. Der Nennwert ist, wie könnte es anders sein, elf Euro.
Haufe Publishing: Buchcover von FINE GERMAN DESIGN
Die Haufe Group hat das von FINE GERMAN DESIGN völlig neu gestaltete Buchcoverdesign vorgestellt, das sich ab 2023 bei Neuerscheinungen und Nachauflagen zeigen wird. Auch die äußerst erfolgreichen Pocket Guides haben von uns ein neues Gewand erhalten. Wir freuen uns mit dem Verlag, besonders mit Jessica Sonnenberg und Benjamin Fouquet über die angenehme und so fruchtbare Zusammenarbeit!
Leuchtturmprojekt
Beim Wettbewerb um das Sonderpostwertzeichen „Leuchtturm Helgoland“ hat sich unser Entwurf durchgesetzt. Mehrere Millionen Exemplare werden mit einem Wert von 70 Cent in 2023 produziert und zieren dann ihre und unsere Postsendungen!
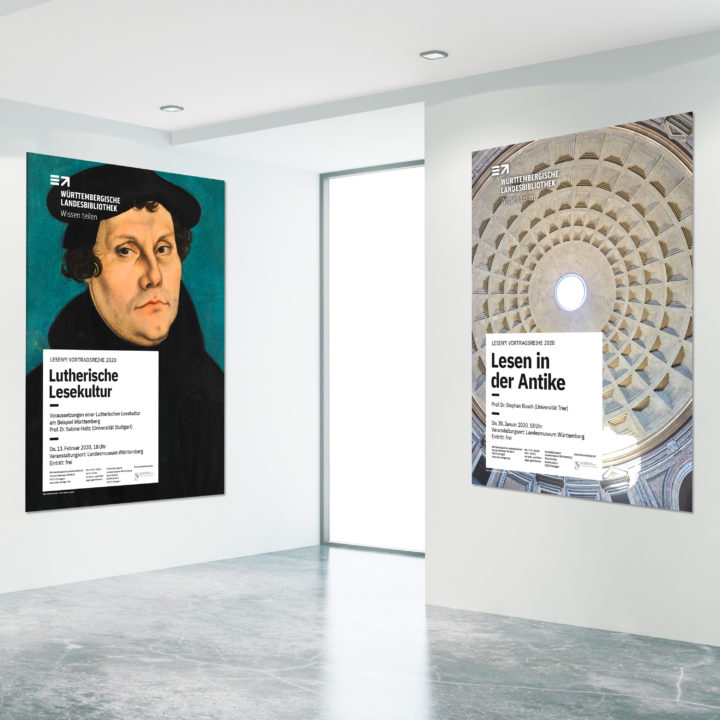
Corporate Design für die Württembergische Bibliotheksgesellschaft
Nach dem Corporate Design für die WLB Württembergische Landesbibliothek gestalten wir nun auch die Marke und die Medien für die Württembergische Bibliotheksgesellschaft. Damit wird der Außenauftritt beider Institutionen kongruent und um so wirkmächtiger.
Alphawölfe
Anlässlich des 100. Geburtstages von Otl Aicher wurde ein Webportal geschaffen, das viele sehr unterschiedliche Beiträge zu Leben und Werk dieses außergewöhnlichen Gestalters versammelt. Auch unser Creative Director Carsten Wolff, der schon seit langer Zeit über die Geschichte des deutschen Grafikdesigns forscht und publiziert, war um seinen Beitrag gebeten worden. Er portraitiert in „Alphawölfe“ die vier großen Gestalter Anton Stankowski, Kurt Weidemann, Willy Fleckhaus und Otl Aicher.
Buchreihengestaltung für Haufe
Die Haufe Group hat uns mit der Neuentwicklung des Designs zweier Buchreihen und der künftigen Spitzentitel des Programms beauftragt. Im stark umkämpften Fachbuchbereich ein neues, prägnantes und eigenständiges Erscheinungsbild zu schaffen ist eine Herausforderung! Wir freuen uns darauf und gehen das Projekt sehr lustvoll an!
„Risse“ – Das Erscheinungsbild des Literaturfestivals Literaturm 2022
Das Literaturfestival Literaturm wird 2022 unter dem Motto „Risse“ stehen. Das Design und das Key Visual für dieses phantastische Event wird nun zum fünften Mal von uns gestaltet und wird einerseits die grafische Tradition fortsetzen und andererseits wieder ein spektakulär neues Key Visual präsentieren. Wir freuen uns auf viele spannende Abende des exzellenten Programms.
Neues Bühnenbild für die Volksbühne
Für das Stück „Nachverdichtung“ von Rainer Dachselt entwirft unser Creative Director Carsten Wolff gerade das Bühnenbild und die Ausstattung. Das ist nach dem „Struwwelpeter“ bereits das zweite Stück, das er für die Volksbühne ausstatten darf.
Magazin der Württembergischen Landesbibliothek Stuttgart
Derzeit entwickeln wir für die WLB Württembergische Landesbibliothek Stuttgart ein neues Magazin, das sich an die Nutzer, Förderer und Stakeholder der Institution wendet. Die erste Ausgabe des Magazins wird im Look des von uns vor zwei Jahren finalisierten Corporate Designs im Sommer 2022 erscheinen.
WOW! 2-Euro-Münze gestaltet von FINE GERMAN DESIGN
Wir haben eben erfahren, dass wir bei drei Wettbewerben für drei Münzen einen ersten und einen zweiten Platz errungen haben! Das heißt, im Jahr 2025 wird eine 2-Euro-Münze mit unserem Design erscheinen in einer Auflage von vermutlich 32 Millionen Stück und dann in unzähligen Geldbörsen in Europa und der ganzen Welt zu finden sein! Das freut uns riesig. Welche Münze das ist und welches Motiv sie trägt dürfen wir leider noch nicht publizieren.
Kinder brauchen beide Eltern
Seit dem 18. November 2021 ist die Kampage des Aktionsbündnisses gegen Eltern-Kind-Entfremdung endlich live! Schon das Feedback in den ersten Stunden war frenetisch und die Zahl der Unterzeichner der Petition steigt stündlich rapide an. Wir sind stolz und glücklich, dass wir die gute Sache mit unserer Arbeit wirkungsvoll unterstützen!
„Kinder brauchen beide Eltern“-Kampagne
Für den Väteraufbruch für Kinder e.V. konzipieren und realisieren wir derzeit eine aufmerksamkeitsstarke Kampagne, die der Öffentlichkeit das Problem der Eltern-Kind-Entfremdung nahebringen wird und dazu aufruft, die Missstände in Justiz und Beratung rasch abzubauen und allen Kindern beide Eltern zu geben. Denn das ist, was die Kinder getrennter Eltern mehr als alles andere brauchen. Die Kampagne wird im November 2021 ausgerollt.
Kampagne für den Digitalen Führerscheinantrag
Für das Hessische Ministerium für Wirtschaft, Energie, Verkehr und Wohnen haben wir eine Kampagne in Print und Digital für die Einführung des Digitalen Führerscheinantrags konzipiert und umgesetzt. Ein von uns realisierter Erklärfilm erläutert das Verfahren, großflächige Plakate in den Landkreisen und begleitende Maßnahmen in den Sozialen Medien sorgen für die notwendige Aufmerksamkeit. Die Kampagne begeistert und trägt zum Erfolg der Digitalisierungsmaßnahme entscheidend bei!
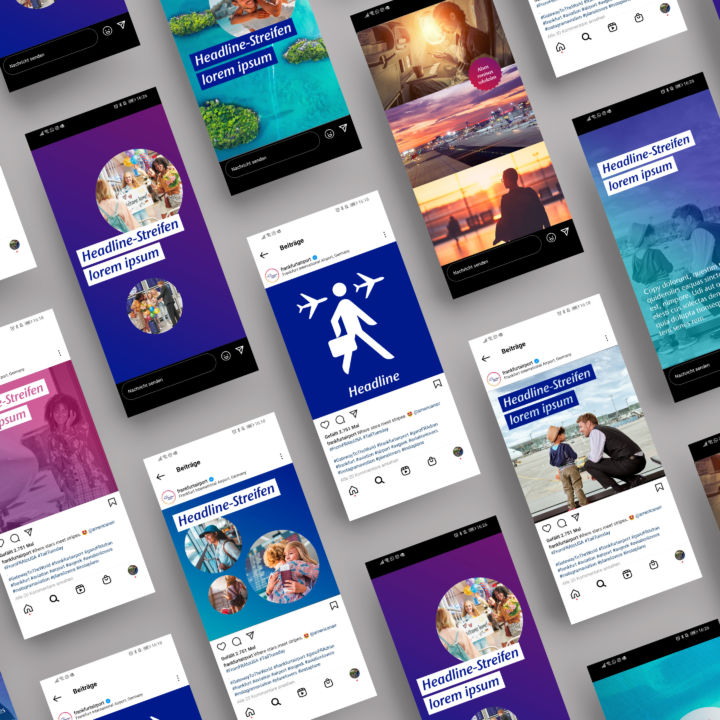
Erweiterung des Corporate Designs von Frankfurt Airport um den Bereich Social Media
Vor etwas mehr als einem Jahr haben wir das Corporate Design des Frankfurter Flughafens und damit das Design von etwa 15 weiteren Flughäfen in der Welt, die mehrheitlich von Fraport gemanaged werden, umfassend neu gestaltet. Jetzt sind wir mit unseren Ideen und Konzepten auch aus dem Pitch um die Erweiterung des Corporate Designs in den Bereich Social Media als Sieger hervorgegangen. Bis zum Frühjahr 2021 wird das Design auf Facebook, twitter und Instagram sichtbar werden.
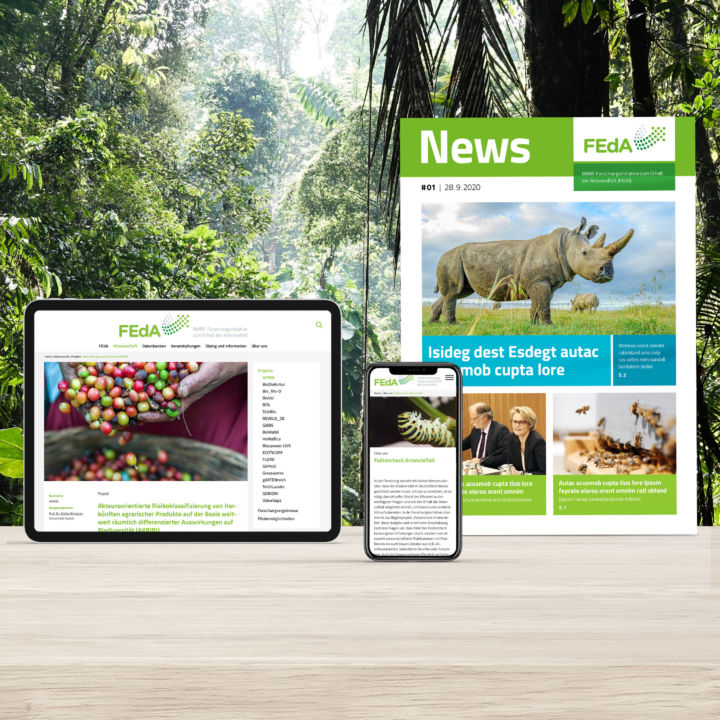
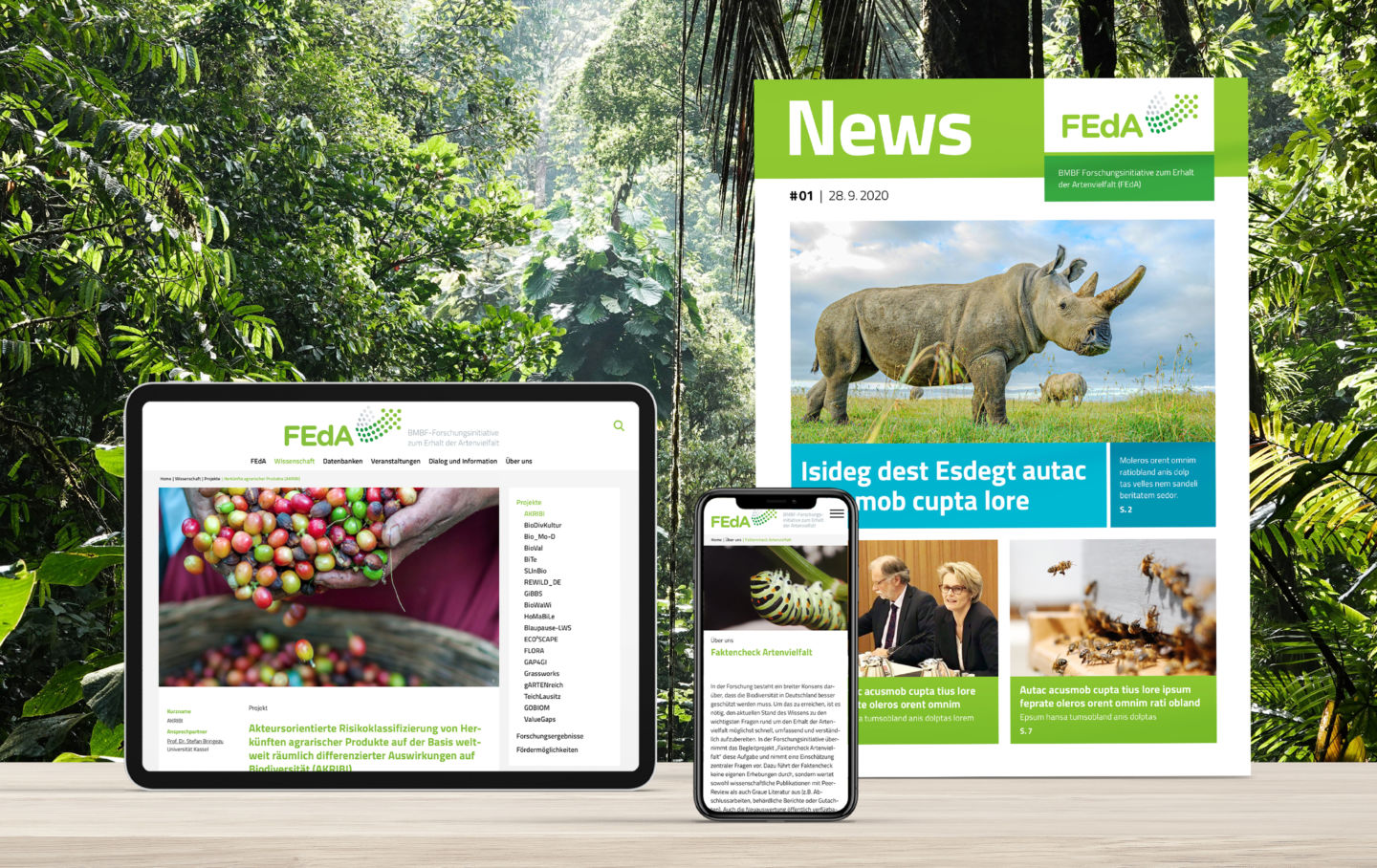
Vorstellung des Corporate Designs für die FEdA
Das Bundesministerium für Forschung und Bildung hat eine neue, ehrgeizige Leitinitiative initiiert: FEdA – die Forschungsinitiative zum Erhalt der Artenvielfalt. FINE GERMAN DESIGN wurde mit der Entwicklung der Marke, des Corporate Designs und der Website beauftragt. Schon im Frühsommer werden erste Ergebnisse sichtbar werden.
Katalog für Ottilie W. Roederstein zur Ausstellung im Kunsthaus Zürich und dem Städel
Nach dem Ausstellungskatalog der Künstlerin Lotte Laserstein wurde uns auch die Konzeption und das Design des Katalogs zum Werk von Ottilie W. Roederstein übertragen. Die Ausstellung wird im Spätherbst 2020 im Städel eröffnet und im Jahr 2021 auch im Kunsthaus Zürich gezeigt werden. Wir freuen uns auf die Fortführung der sehr guten Zusammenarbeit mit Dr. Alexander Eiling und seinem Team!
Neues Design für LiteraTurm 2020
Unter dem Motto „Erregungen“ steht das Frankfurter Literaturfestival LiteraTurm in 2020. Ende März wird das Festival, dessen Design wir bereits zum vierten Mal für das Kulturamt der Stadt Frankfurt entwerfen durften, mit dutzenden Veranstaltungen in den Frankfurter Türmen und im Frankfurter Umland zu klären versuchen, warum heute alle immer gleich in die Luft gehen und der sachliche Austausch von Argumenten immer schwerer fällt.
Neue Website für IADC, Hamburg
Die International Airport Design Consultants, kurz IADC, haben uns mit der Neukonzeption ihrer Website beauftragt. IADC entwirft und plant Flugsteige und Flughäfen rund um den Globus: Bangalore, Frankfurt, Mumbai, Peking, Lagos, Riad oder Rom sind nur einige der klangvollen Destinationen, die auf die Leistungen von IADC vertrauen. Und IADC vertraut auf FINE GERMAN DESIGN, so wie viele andere anspruchsvolle Unternehmen und Institutionen.
Bühnenbild für die Volksbühne Frankfurt
Der Inhaber von FINE GERMAN DESIGN, der Gestalter Carsten Wolff, wurde mit dem Entwurf des Bühnenbilds für die Eröffnungspremiere der Volksbühne beauftragt. Am 24. Januar 2020 wird im Großen Hirschgraben das fulminante Stück Struwwelpeter welturaufgeführt. Das Werk ist eine Koproduktion mit dem Ensemble Modern.
Neukunde Württembergische Landesbibliothek Stuttgart
Wir freuen uns auf die Zusammenarbeit mit der Württembergischen Landesbibliothek. Wir gingen aus dem Wettbewerb um das neue Logo und Corporate Design klar als Sieger hervor. In den nächsten Monaten werden wir das neue Branding entwerfen, das im Februar 2020 zeitgleich mit dem Erweiterungsbau – entworfen vom Architekturbüro Lederer Ragnarsdóttir Oei – der Öffentlichkeit vorgestellt werden wird.
Beste Kulturbranding-Designagentur 2019
Bei den Media Innovator Awards 2019 wurde FINE GERMAN DESIGN als „Best Cultural Branding Design Agency 2019 – Hesse“ ausgezeichnet. Wir freuen uns über diesen Award!
Unser Corporate Design für Frankfurt Airport erhält den „german brand award 2019“!
Frankfurt Airport – A great place to be. Fraport ist eine starke Markenfamilie, der Frankfurt Airport ist der Showcase für die Leistungsfähigkeit des Konzerns: ein pulsierender, internationaler Ort für Passagiere, Geschäftsplattform für Airlines, Retail, Gastronomie. Der Wandel des Airportbetreibers zum serviceorientierten Dienstleister zeigt sich im neuen Auftritt der Standortmarke. Service- und Erlebnisaspekt stehen im Fokus. Der emotionale, frische Stil überzeugt durch Farbeinsatz, bewegende Bildwelten und Flexibilität. Wir danken besonders Frau Schwindling und ihre Kolleginnen von der Abteilung Unternehmenskommunikation für die immer konstruktive und äußerst angenehme Zusammenarbeit!
Ausschreibungserfolg: FINE GERMAN DESIGN erhält Etat des „Sektorvorhaben Integrierte Umsetzung der Agenda 2030 in Städten und Stadtregionen“ der GIZ.
Mit dem besten Preis-Leistungs-Verhältnis bei langjähriger Erfahrung in komplexer internationaler Kommunikation setzt sich unser Designbüro bei der Ausschreibung der GIZ – Deutsche Gesellschaft für Internationale Zusammenarbeit durch. Bis 2021 werden wir den Etat betreuen, wir freuen uns sehr darüber!
Pitch-Gewinn: FINE GERMAN DESIGN gestaltet künftig die Publikationen für das Textilbündnis
Das Bündnis für nachhaltige Textilien ist eine Partnerschaft von rund 130 Unternehmen, Verbänden, Nichtregierungsorganisationen, Gewerkschaften und Standardorganisationen sowie der deutschen Bundesregierung. Die Akteure haben sich 2014 zusammengeschlossen, um gemeinsam Verbesserungen entlang globaler Wertschöpfungsketten in der Textilindustrie durchzusetzen. Aus dem Pitch um den Etat für die Publikationen des Textilbündnis ging unser Designbüro als Sieger hervor.
Design für „069 – Die Frankfurter Verlagsschau“
Für die vom Verein Pro Libris Frankfurt initiierte Initiative für eine Schau der Frankfurter Verlage entwickeln wir ein Corporate Design, das im Vorfeld der im April 2019 stattfindenden Veranstaltung sichtbar werden wird. Mehr zu 069 im Interview mit Anya Schutzbach.
So dynamisch und vielfältig wie die Gäste: Das neue Corporate Design für Frankfurt Airport
Die Fraport AG beauftragte FINE GERMAN DESIGN mit dem Redesign der Marke Frankfurt Airport. Unser Büro hatte sich in einem Pitch gegen die hochkarätige Konkurrenz durchgesetzt. Gäste aus aller Welt nutzen den Flughafen Frankfurt. Sie erwarten den besten Service, ein angenehmes Ambiente und optimale Abläufe – kurz gesagt ein perfektes Reiseerlebnis. Der Flughafen Frankfurt positioniert sich als Erlebnisort: dynamisch, emotional und aktiv. Für Business-Kunden schafft der Flughafen Frankfurt ein optimales Umfeld für beste Geschäfte. Das neue Design für die Marke nimmt die unterschiedlichen Bedürfnisse unserer Kundengruppen – ob B2B oder B2C – in idealer Weise auf. Es ist flexibel, vielseitig, emotional, lebendig, nahbar und markant. Die Umsetzung erfolgt im ersten Quartal 2019.
Fokus Lyrik: Festivalkongress zur Gegenwartslyrik vom 7. bis 10. März in Frankfurt
Fokus Lyrik zieht nach zehn Jahren Lyrikboom Bilanz und bietet zahlreichen Akteuren erstmals ein Forum zum Austausch und zur Vernetzung. 124 Mitwirkende sowie zahlreiche Gäste aus dem gesamten deutschsprachigen Raum nehmen teil. Auf 18 Podien werden tagsüber Fragen der Produktion, Förderung und Rezeption von Lyrik diskutiert. Ein künstlerisches Rahmenprogramm am Abend bietet zudem hochkarätige Lesungen und Performances. Fokus Lyrik wird vom 7. bis 10. März einmalig in Frankfurt am Main stattfinden, Veranstalter sind das Kulturamt der Stadt Frankfurt und die Deutsche Akademie für Sprache und Dichtung. Das Projekt wird gefördert von der Kulturstiftung des Bundes. Das neongelb leuchtende Design entwickelte FINE GERMAN DESIGN.
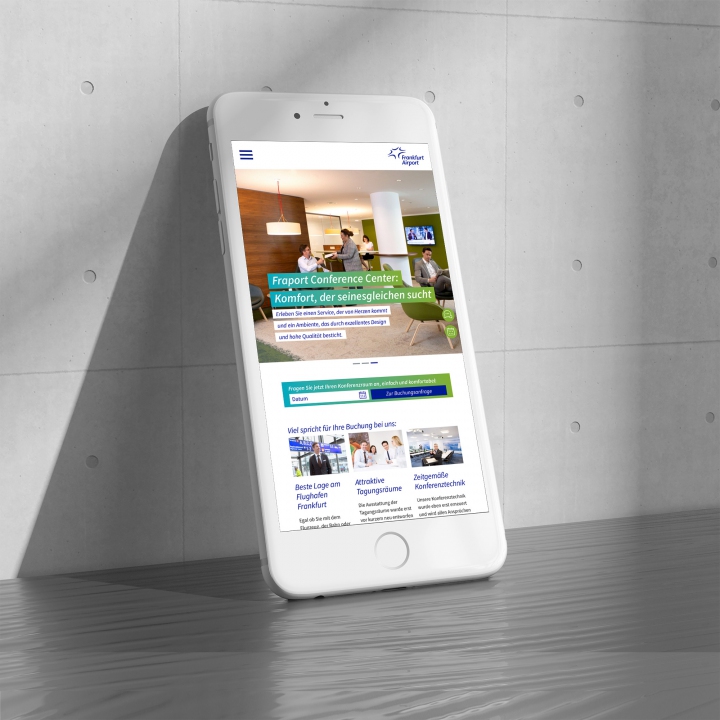
Pitch-Gewinn: Fraport Conference Center
Aus dem Pitch um die „Betreuung der Kommunikations- und Salesmaßnahmen für das Fraport Conference Center am Flughafen Frankfurt“ sind wir als Sieger hervorgegangen und betreuen das Konferenzzentrum seit Januar 2019. Am Beginn wird die Entwicklung eines neuen Webauftritts stehen.
Ein neues Design für die Volksbühne von Michael Quast
Für Michael Quast und seine Fliegende Volksbühne arbeiten wir schon viele Jahre. 2019 erhält Michael Quast nun endlich einen festen Standort für sein Ensemble im Großen Hirschgraben unterhalb des Goethe-Hauses. Wir entwickeln derzeit das detailverliebte ungewöhnliche neue Design für die Volksbühne, das erstmals zum 10jährigen Jubiläum im Frankfurter Römer vorgestellt werden wird.
Senckenberg Gesellschaft
Websitekonzeption
Wir wurden beauftragt mit der Konzeption, dem Design und der Programmierung der Websites der Senckenberg Gesellschaft für Naturforschung. Das größte Mitglied der Leibniz-Gemeinschaft betreibt drei Museen und sieben Forschungsinstitute in Deutschland.
MyTomorrow
Dachmarkenkonzept
Das Startup My tomorrow Company hat uns mit der Konzeption einer Dachmarkenstrategie für das Unternehmen und seine Produkte beauftragt. My tomorrow wird mit Produkten im Bildungssektor tätig werden.
Lotte Laserstein-Katalog
Städel Museum
Für das Städelmuseum konzipieren und gestalten wir den Katalog zur Ausstellung der Malerin Lotte Laserstein (1898–1993) im Herbst 2018. Die Künstlerin gilt als wichtige Vertreterin der gegenständlichen Malerei in der Weimarer Republik. Teile ihres Werkes stehen der Neuen Sachlichkeit nahe.
LiteraTurm 2018
Goethe Festwoche
Kampagne und Identität
Das Kulturamt der Stadt Frankfurt beauftragt uns mit der Entwicklung eines neuen Markenauftritts für die „Goethe Festwoche“. Das Festival findet jedes Jahr im September statt und steht dieses Jahr unter dem Motto „Goethe und die Musik“. Auch für LiteraTurm, das größte Literaturfestival der Stadt, gestalten wir den Auftritt, der sich dieses mal dem Thema „Biografie!“ widmet. Zum Auftritt gehört ein von FINE GERMAN DESIGN entwickeltes Website-Modell, das universell für alle Festivals des Kulturamts eingesetzt werden kann.
Bund-Verlag
Neukunde
Der Bund-Verlag Frankfurt hat uns die Werbung für sein wichtigstes Buch anvertraut, den „Kittner“. Das Standardwerk Arbeits- und Sozialordnung ist der Bestseller des Verlags. Beworben wird die neue Ausgabe 2018 bei Betriebsratsmitgliedern mit kraftvollen Texten und starken Motiven.
Fleckhaus. Design, Revolte, Regenbogen
European Design Award
Der von FINE GERMAN DESIGN konzipierte und gestaltete Bildband „Willy Fleckhaus. Design, Revolte, Regenbogen“ wurde mit dem European Design Award ausgezeichnet. Der üppig ausgestattete Katalog begleitet die mittlerweile dritte Station der gleichnamigen Ausstellung in der Villa Stuck in München.
Frankfurter Lyrikfestival
Kampagne
Bereits zum zweiten Mal werden wir das Design der „Frankfurter Lyriktage“ für das Kulturamt entwerfen und umsetzen. In Frankfurt und der Rhein-Main-Region finden vom 22. Juni bis 1. Juli 2017 Lesungen und Konzerte statt, ergänzt durch Gespräche, eine Podiumsdiskussion und die lange Nacht der Lyrik.
GOVI-Verlag
Identität
Für den auf pharmazeutische Medien spezialisierten GOVI Verlag entwickelt unsere Designagentur ab sofort das neue Branding. Schon in wenigen Monaten werden das neue Logo, die neuen Buchcover und Werbemittel umgesetzt sein.